本文目录导读:
背景介绍
随着互联网的发展,网站域名经常需要更换,为了实现平滑过渡,页面自动跳转至最新域名显得尤为重要,本文将指导初学者和进阶用户如何完成页面自动跳转至最新域名的任务。
目标读者
本文适用于希望了解页面自动跳转最新域名的初学者和已具有一定基础的进阶用户。
所需工具与准备
1、域名控制面板:用于管理域名设置。
2、HTML编辑器:用于修改网站代码。
3、FTP客户端软件:用于将修改后的代码上传至服务器。
步骤详解
1、确认新域名
在进行自动跳转设置之前,首先需要确认最新的域名,确保新域名已经注册并准备启用。
2、登录域名控制面板
通过域名提供商的网址,输入用户名和密码登录域名控制面板。
3、寻找DNS设置
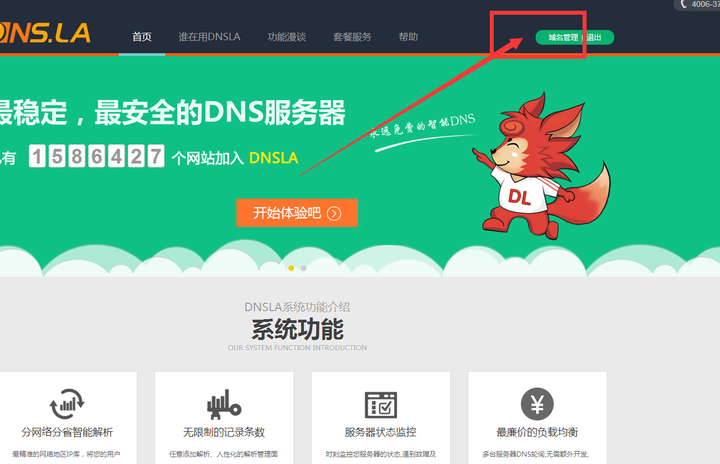
在域名控制面板中,找到DNS设置选项,不同提供商的界面可能有所不同,但通常可以在“域名设置”或“域名管理”中找到。
4、设置DNS记录(可选)
为了确保新域名解析正确,可能需要添加或修改DNS记录,设置A记录或MX记录等,这一步根据实际需求进行,并非所有情况都需要修改。
5、编辑网页代码
使用HTML编辑器打开网站的主页代码(如index.html),找到<head>标签,准备在此处添加自动跳转代码。
6、添加自动跳转代码
在<head>标签内添加以下代码实现自动跳转:
<meta http-equiv="refresh" content="0;url=https://www.newdomain.com">
"https://www.newdomain.com"应替换为最新的域名地址,此代码表示立即刷新页面并跳转到新域名。
7、保存并上传修改后的代码
在HTML编辑器中保存修改后的代码,然后使用FTP客户端软件将代码上传至服务器,使更改在网站上生效。
8、测试跳转效果
通过访问旧域名,检查页面是否成功跳转到最新域名,可以在不同设备和浏览器上进行测试,以确保跳转效果在不同环境下均正常。
9、监控与调整(可选)
跳转设置完成后,建议监控一段时间,确保一切正常,如有问题,可适时调整代码或DNS设置。
注意事项与常见问题解答
1、注意事项:在进行DNS设置和网页代码修改时,务必小心谨慎,避免误操作导致网站无法访问,建议在操作前备份原始代码和DNS设置。
2、常见问题解答:
(1)问:自动跳转后,新域名下的页面布局或内容出现问题怎么办?答:可能是由于新域名下的网页代码与旧域名有所不同导致,需检查新域名的网页代码,确保与旧域名一致。
(2)问:页面跳转速度慢或无法跳转怎么办?答:可能是DNS解析未生效或自动跳转代码设置不正确,需检查DNS设置和自动跳转代码,确保无误,如问题仍未解决,请联系域名提供商或网站托管商寻求帮助。
(3)问:自动跳转是否会影响SEO?答:自动跳转在短期内可能对SEO有一定影响,但长期来看,只要新域名与旧域名相关度高,影响较小,为确保SEO效果,建议在自动跳转后,对新域名进行SEO优化,六、总结回顾本文详细介绍了页面自动跳转最新域名的步骤,包括确认新域名、登录域名控制面板、编辑网页代码、添加自动跳转代码等关键步骤,希望读者通过本文的指导,能够顺利完成页面自动跳转至最新域名的任务,无论初学者还是进阶用户,都能从中受益,在实际操作过程中,请务必注意备份和监控网站状态,确保网站正常运行,如有任何问题,欢迎随时提问和交流。








还没有评论,来说两句吧...